
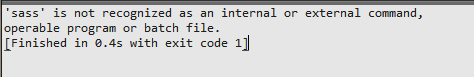
'sass' is not recognized as an internal or external command,
operable program or batch file.
[Finished in 0.4s with exit code 1]
I received this error when attempting to build / compile SASS into css. If you’ve been trying to utilize features and plugins of Sublime Text to speed up your workflow like me, you’ll have probably hit a few inconsistencies. Today’s hiccup was an issue with the SASS Build plugin.
A quick Google search yielded a few possible explanations for this error, but failed to solve my particular problem. In this case I learned that using the Package Manager installs plugins but it will not install all of the underlying resources used to run them. In this case Ruby nor the SASS compiler were installed.
When Google search fails, consult the documentation! Here’s an excerpt from the readme.md file:
Prerequisites
————-
Requires **Ruby** & **SASS** libraries.
Step by step:
1. Install Ruby library
**Windows**: Download and install Ruby. You can find it here:
http://rubyinstaller.org/downloads/
Reboot after install it.
**IMPORTANT**: Don’t forget to mark the option ‘*Add Ruby executables to your PATH*’.
If you don’t check the option, you will have to modify the path in the Build file afterwards.
**OS X & Linux**: It’s already installed. Easy! 🙂
2. Installing SASS
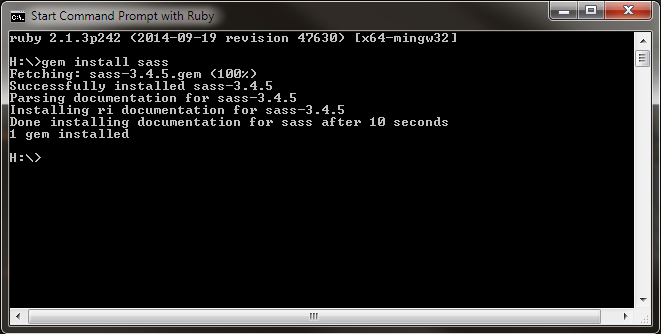
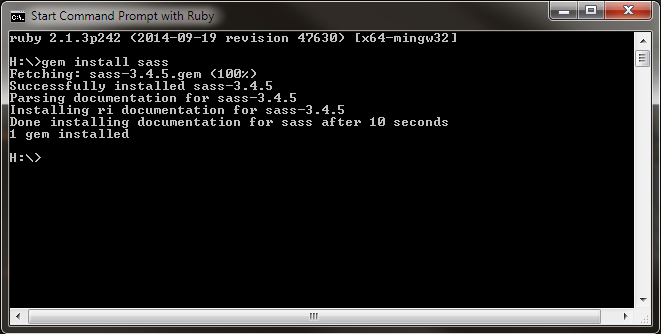
Open your console (‘*Command promp with Ruby*’ on Windows) and execute the following command:
`gem install sass`
If you’ve properly installed Ruby, “Command prompt with Ruby” can be found under Start Menu > Ruby … > Command prompt with Ruby
Installing
———-
**OPTION 1 – With the Package Control plugin (recommended)**
The easiest way to install this package is through Package Control.
1. Download and install the [Package Control Plugin](http://wbond.net/sublime_packages/package_control).
Follow the instructions on the website.
2. Open the command panel: `Control+Shift+P` (Linux/Windows) or `Command+Shift+P` (OS X) and select ‘**Package Control: Install Package**’.
3. When the packages list appears type ‘**SASS**’ and you’ll find the **SASS Build System**. Select to install it.
4. Now you can compile your SASS files! Launch your build with `Control+B` (Linux/Windows) or `Command+B` (OS X).
5. Enjoy your coding =)