Content sliders are fairly simple things to implement, as they can be built with using only a few basic pieces of html, css, and javascript ( if you are focusing development on css3, javascript is not needed at all ).
These basic pieces can be broken down as such:
Html Content :
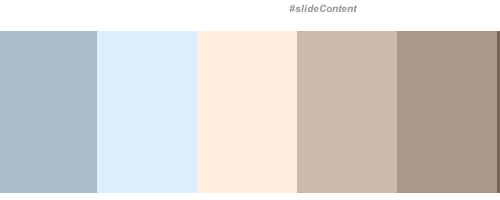
Design and code your content in blocks, set them to float:left; so they form a single line. Below I have created a div called #slideContent, this contains a bunch of divs with a set css width, and float:left properties. You really need to do nothing more than line your elements up single-file.

CSS Masking :
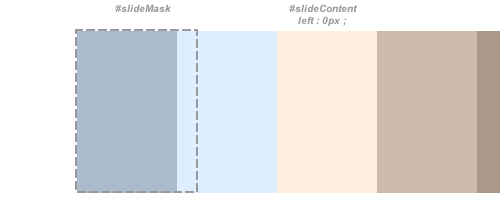
Since we have everything in a nice single line, we can then wrap the #slideContent div in another div, which we will call #slideMask. For #slideMask, we will need to set the css to a fixed width, and set the overflow:hidden; property. This will enable our “masking”, and hide any child-elements that extend beyond the bounds of this container. Below is a diagram outlining how the #slideContent div will extend beyond the bounds of #slideMask (without overflow:hidden;).

Javascript :
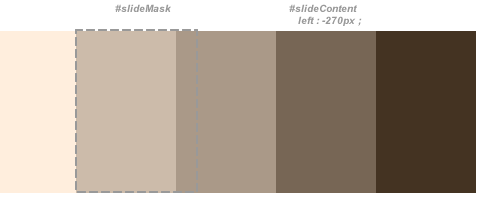
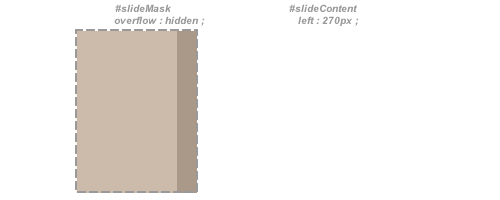
Javascript/jQuery has several important roles. First, it will set the width of #slideContent, which will need to be calculated if you do not explicitly set it in css. Second, it calculates how far to move the slider ( offset: x property ). Third, it handles ‘click’ events and triggers the sliding animation. Below images show how the #slideContent div shifts when setting the left:-x; property with and without overflow:hidden; enabled.


One Response to Simple Animated Content Slider with jQuery